You add a css widget to display recent posts with thumbnails, but the thumbnails just look blurred or broken, although the images in your blogs look just fine. How to solve this?

_________
RELATED:
|
☫
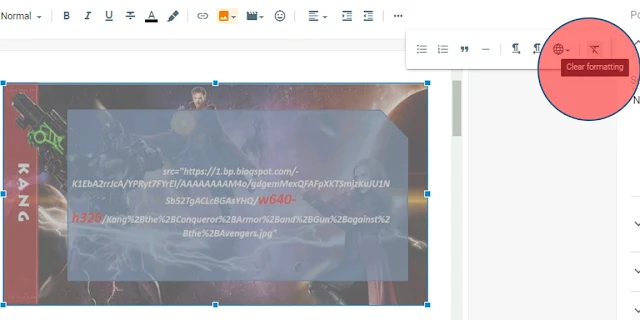
Clearing formatting of images in your posts

The reason for blurred thumbnails may come from the format of image in your posts. You may try to clear the format of the image.
Click on the image in your post editor ➤ Click on the "More Options" on the tool panel (3 dots ...) ➤ Click on Clear Formatting.
Changing the thumbnail widget's css code a little bit
It depends on what css code of the thumbnail widgets you use, the reason can come from it.
In case there's following code in your thumbnail css widget,
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
then you may try to replace "media" with "image":
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.image$thumbnail.url;}catch(error)
Just try to see if it works. Good luck!
Enable privacy-enhanced mode when embedding Youtube videos
When you embed a Youtube video in your post, the Youtube video's thumbnail may look blurry. To solve this, you can tick "Enable privacy-enhanced mode" in the embedding panel before copying the code.
In this case, "nocookie" is added to the embedded link.
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/kyQvT3ju4BI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
📂 TRENDING MOVIESFollow usIn the cinema with ... Search us |
TRENDING |












Online Casino for Real Money 2021 - KadangPintar
ReplyDeleteOnline Casino for Real Money. Best 바카라 Online Casinos for Real Money How to Find a Real Money Casino? How to Find a Real 제왕 카지노 Money Casino? A trusted Online 온카지노 Casino to Play Real Money Games.